Dunkin’ POP App
A digital platform for Dunkin’ franchisees to order Point-of-Purchase items.
Role: Project Lead, UI/UX Designer
Platform: Figma
Problem Statement
My company provides customer support for over 8,000 Dunkin’ franchisees nationwide. During the beginning of each new marketing campaign, our team became overwhelmed with managing hundreds of calls per day.
In order to improve the efficiency of our response, I took initiative to reimagine the customer support process from the ground up.

I aimed to conduct research to better understand our users, their top issues, and potential needs.

Users
- Franchisees (Store Owners)
- Managers (Workers)

Problems
- Missing POP items
- Limited access to info.
- No formal process

Needs
- Correct POP items
- Store profile knowledge
- Efficient support process
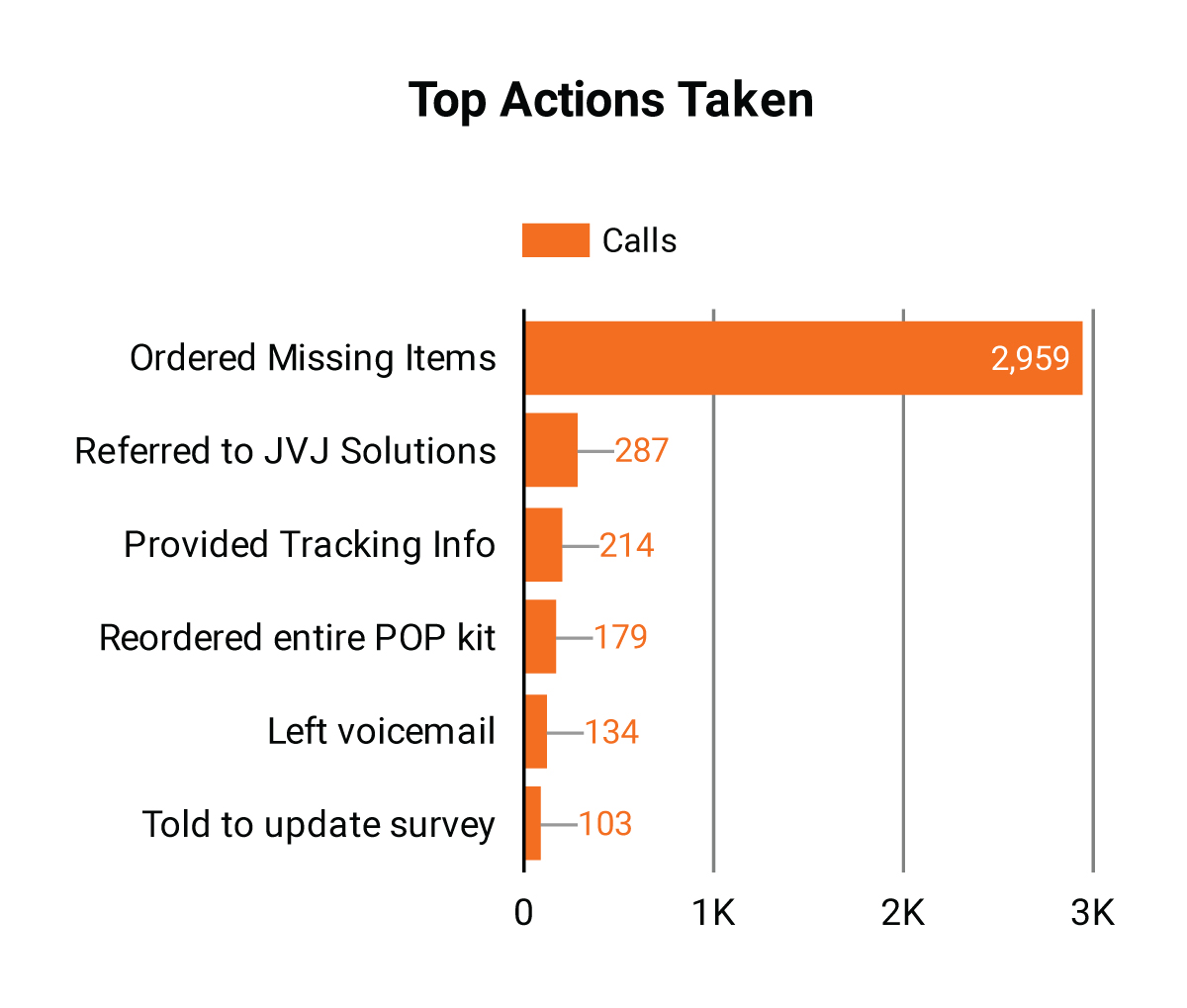
Upon analyzing collected data on users, I discovered key issues they were faced with.
Since “ordered missing items” was the most common type of call, it became clear that empowering users with the ability to place their own orders would be a top priority.

Project goals and key features were decided with the help of Dunkin’ stakeholders.
Outlining essential objectives for the platform provided a strategy to resolve users’ pain points and achieve business goals.

Reduce turnaround time for item orders.

Reduce bottleneck caused by phone call overload.

Ensure items are sent accurately and through a dedicated system.
Essential features were determined and ranked in order of importance.
1. Place Orders
Users should place their own orders.
2. View Store Profile
Users will have access to essential information.
3. Status Updates
Users should be able to see the status of current and past orders.
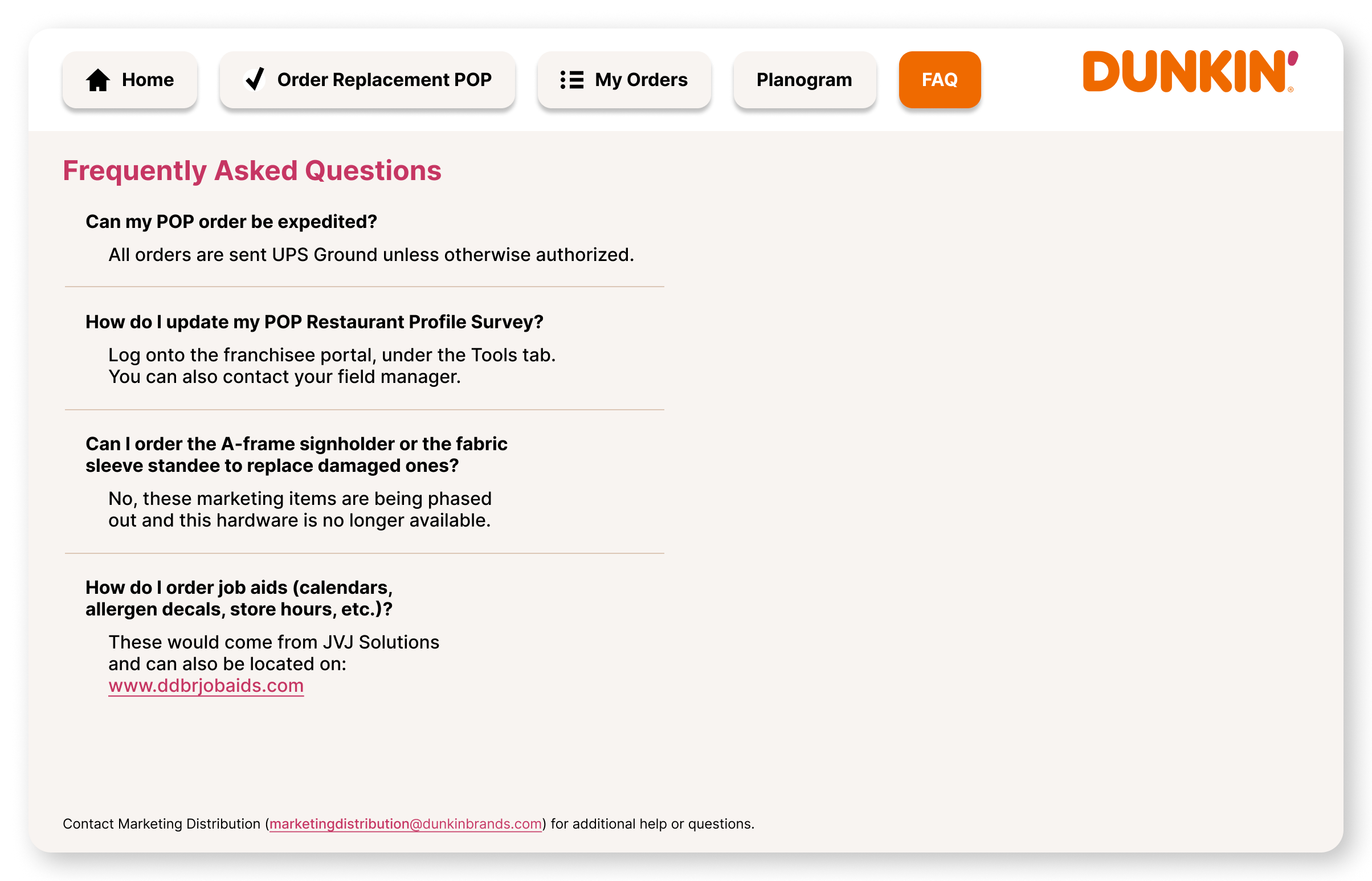
4. FAQ Center
Users additionally need a resource that will answer general questions.
I developed a refined information architecture to structure the user experience.
The app was split into five main tabs, each one serving as a valuable hub for the user to accomplish each of the main objectives.

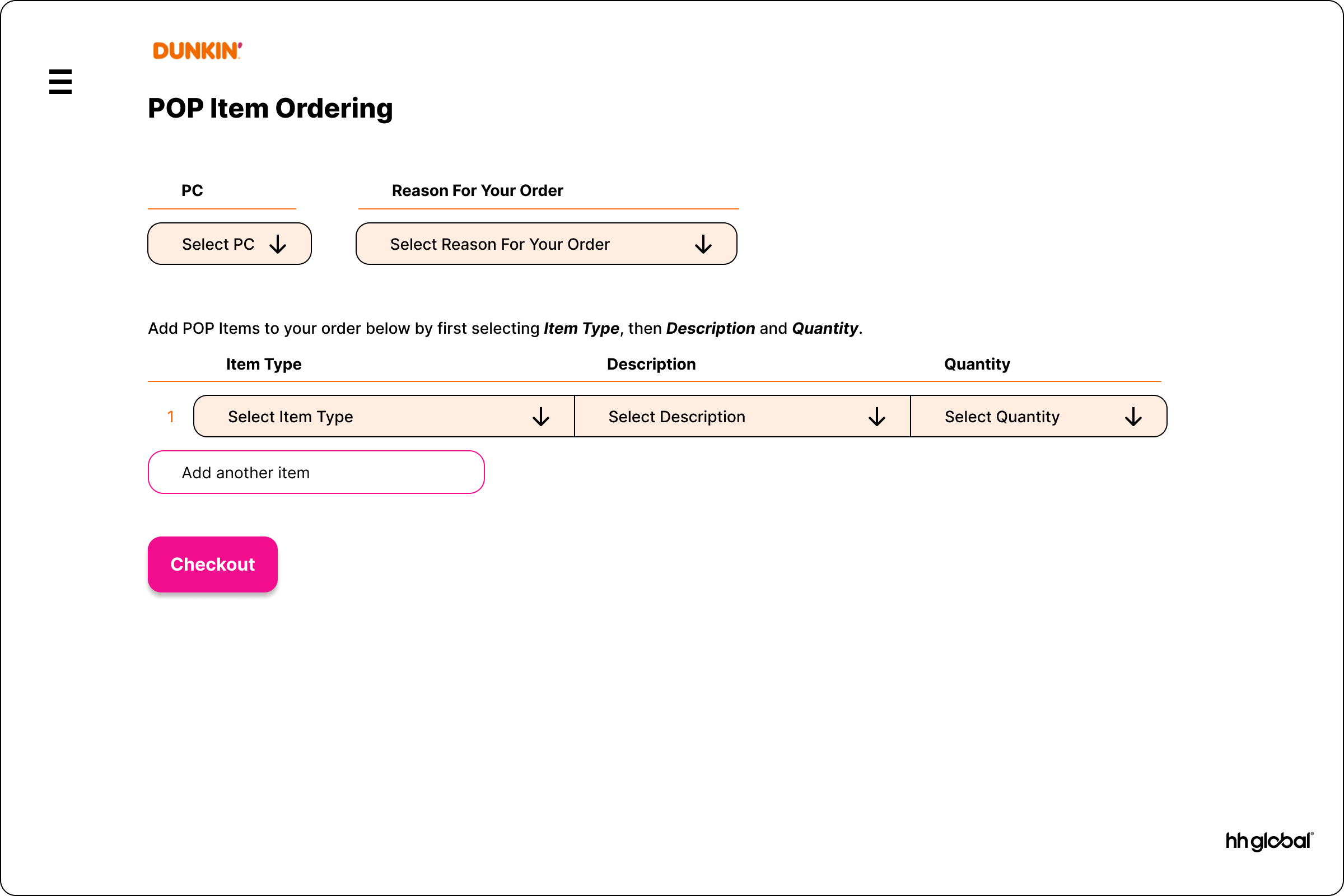
I designed prototypes for the order process UI for desktop and mobile.
These concepts served as an early exploration into how the ordering process could be structured into a simple app interface.
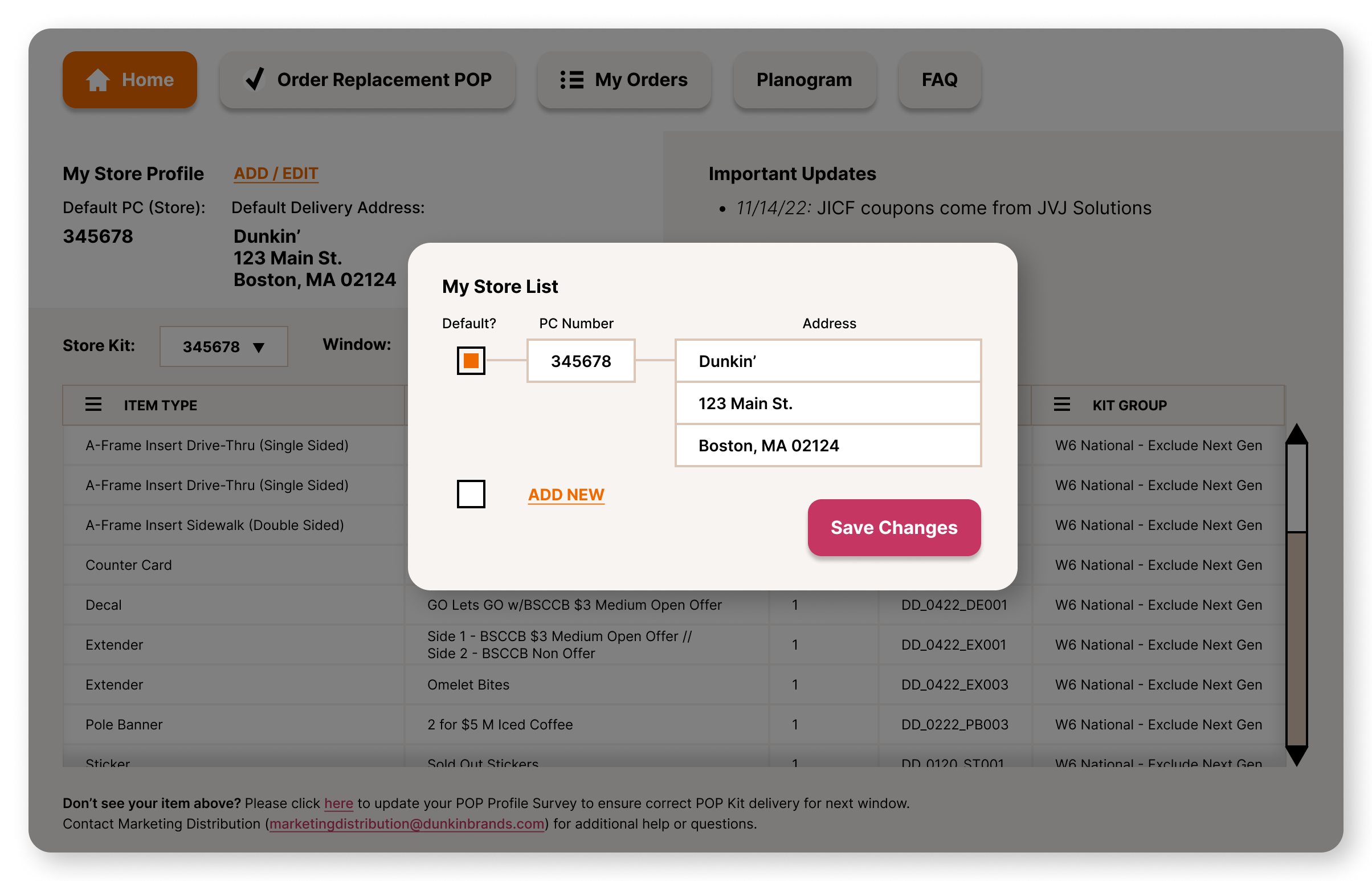
Desktop/Web UI





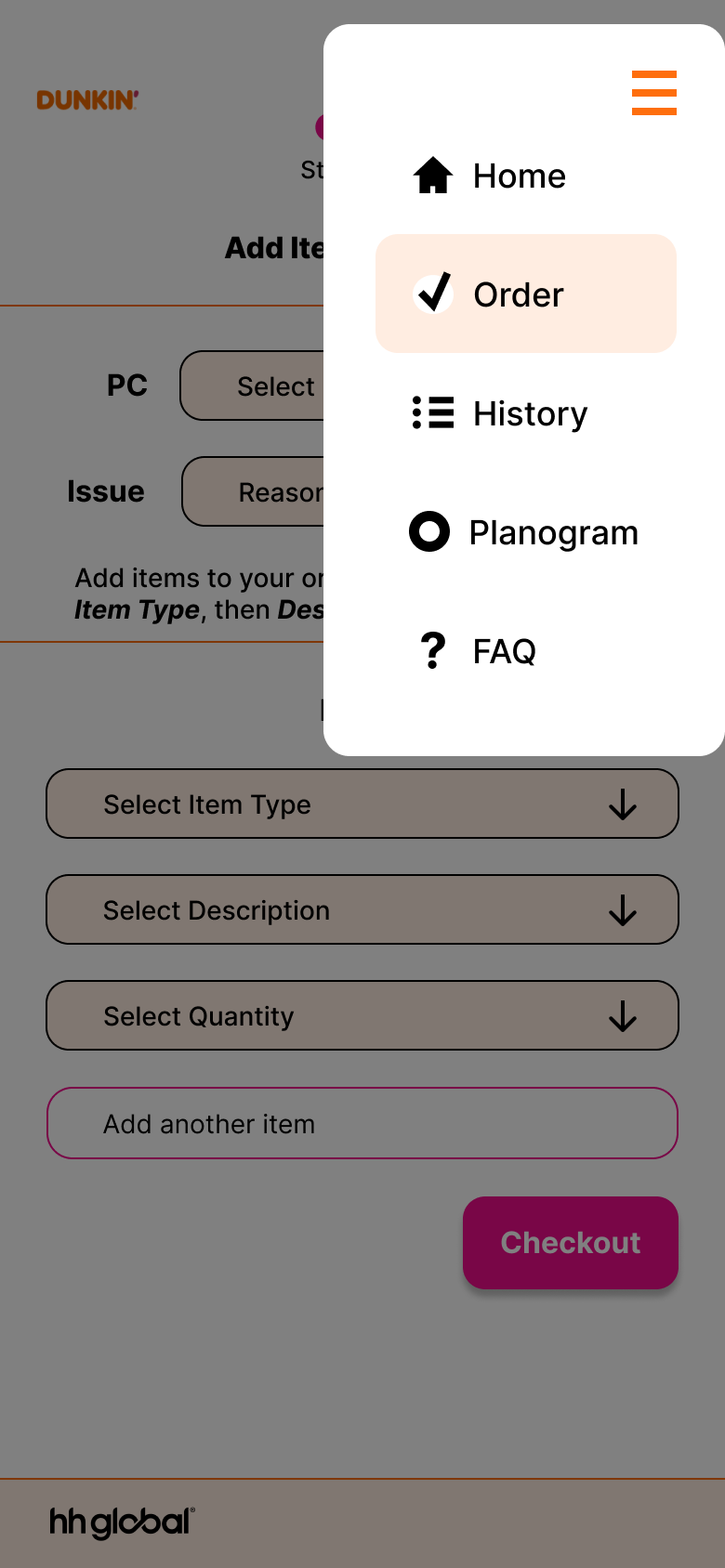
Mobile UI




Final prototypes were created to be informative with a minimal aesthetic.
I designed working prototypes that implemented all of the key features into a seamless user experience.




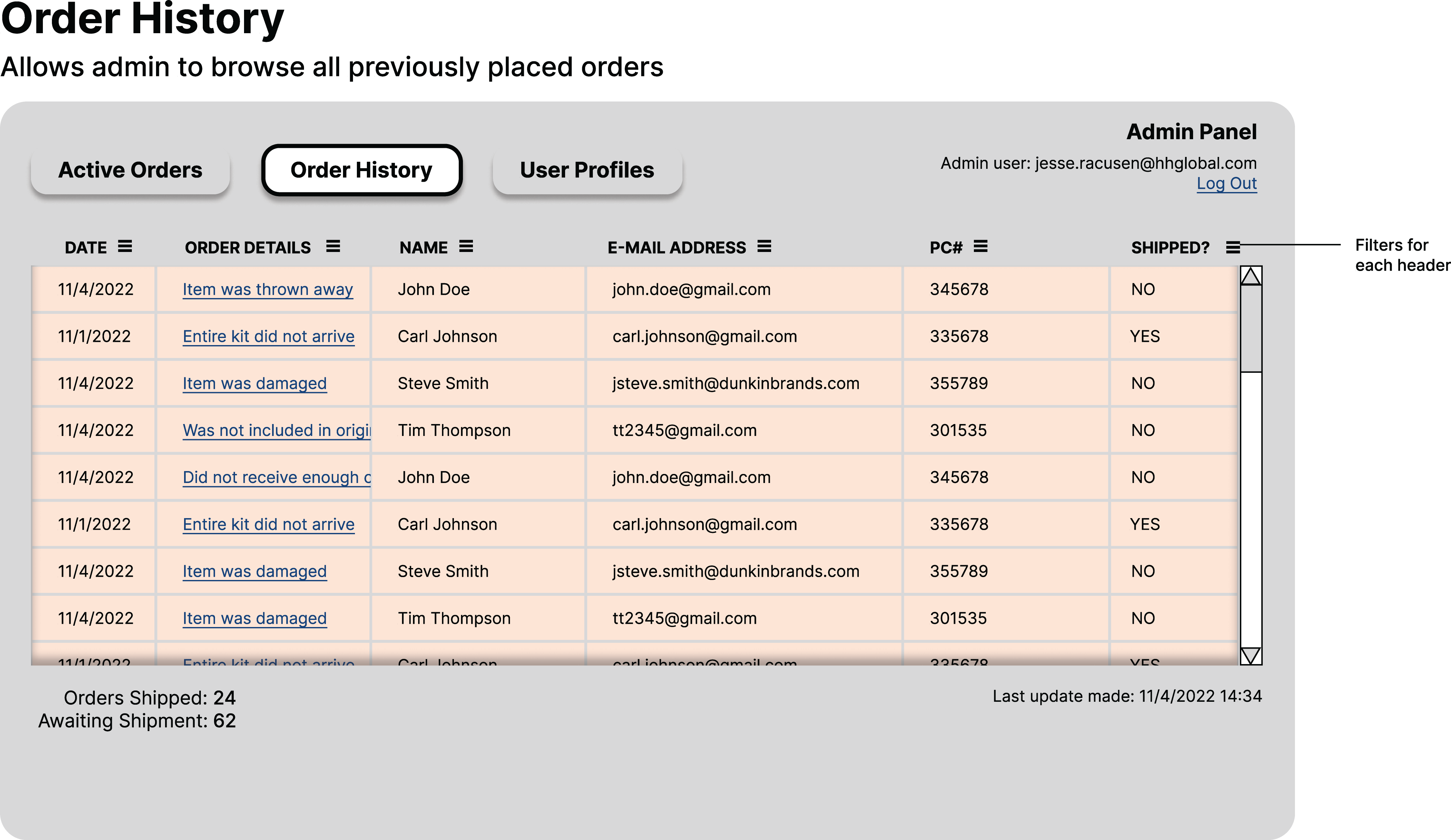
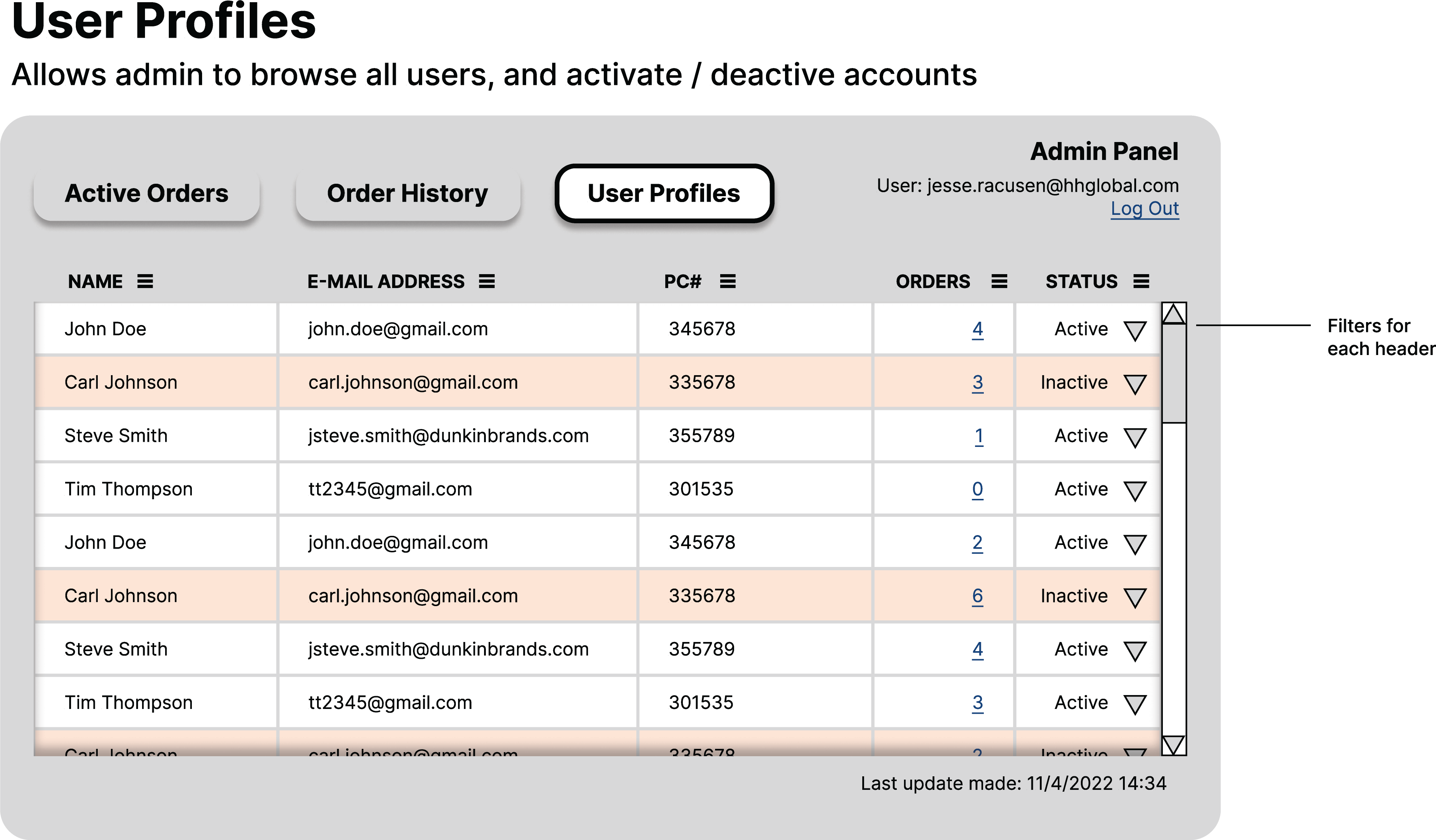
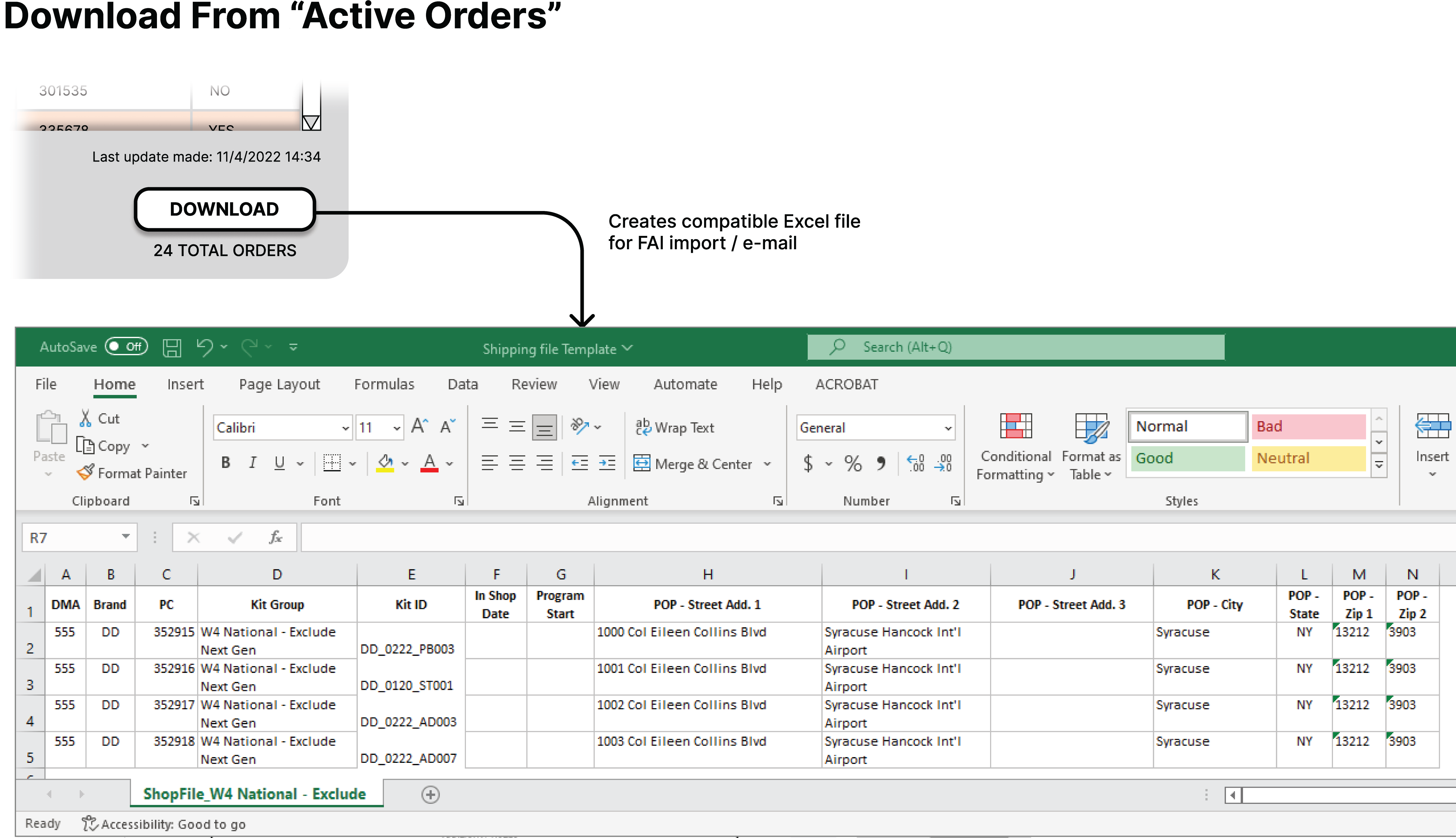
I made mock-ups for admin panels and outlined the backend workflow.
These medium-fidelity prototypes and diagrams were presented to stakeholders to show how orders would be managed by our support team.




Final prototypes simplify the ordering process.
Since the design is finalized and the implementation is ongoing by the development team, I look forward to celebrating the success post-launch.
